trialogue
Trialogue
Trialogue is a chat-style Twine Story Format based on Paloma, which is in turn based on Snowman.
👉 Demo story: https://phivk.github.io/trialogue/docs/trialogue-demo.html
✊ Full story powered by Trialogue: https://fillafulla.sng.sk/chat/en/
🤖 Full story repo: https://github.com/slovakNationalGallery/fillafulla.sng.sk
How to make a scripted chat experience in Twine using Trialogue
Import Trialogue into Twine

- Open the online Twine editor.
- Choose
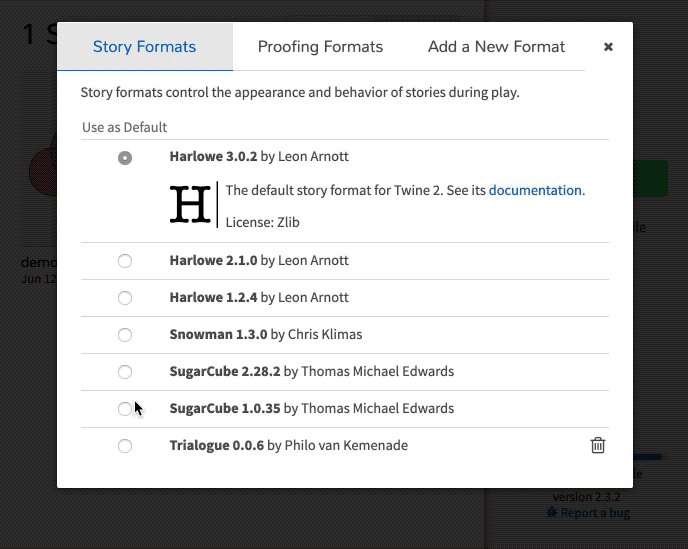
Formats->Add a New Format, paste the Story Format URL (https://phivk.github.io/trialogue/dist/Twine2/Trialogue/format.js) into the input field, clickAdd. - Under
Story Formatsselect Trialogue.
Create your first chat story

- Create a story in the Twine editor.
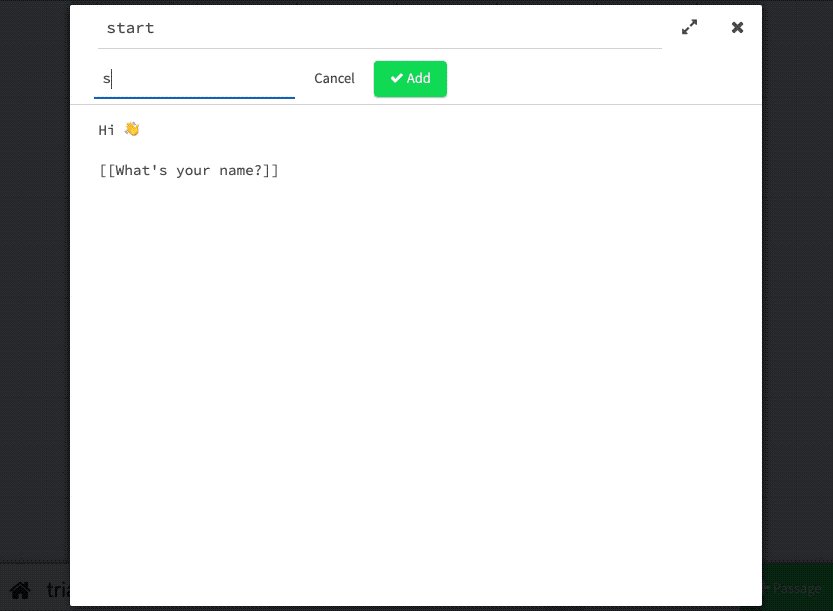
- Edit the start passage to include:
- Title (e.g. start)
- Passage text (e.g. “Hi 👋”)
- One or more links (e.g.
[[What's your name?]]) - Speaker tag (e.g.
speaker-bot). This will display the speaker’s name (in this casebot) in above their passages. It also sets adata-speaker="bot"attribute on the passage’s HTML element, which can be used for styling.
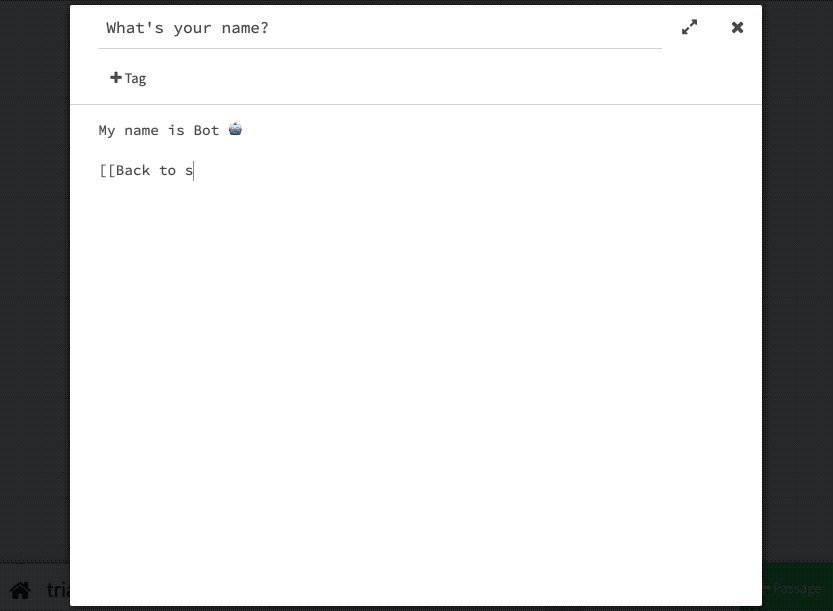
- Edit the newly created passage(s) to include:
- Passage text (e.g. “My name is Bot”)
- One or more links (e.g.
[[Back to start->start]]) - Speaker tag (e.g.
speaker-bot)
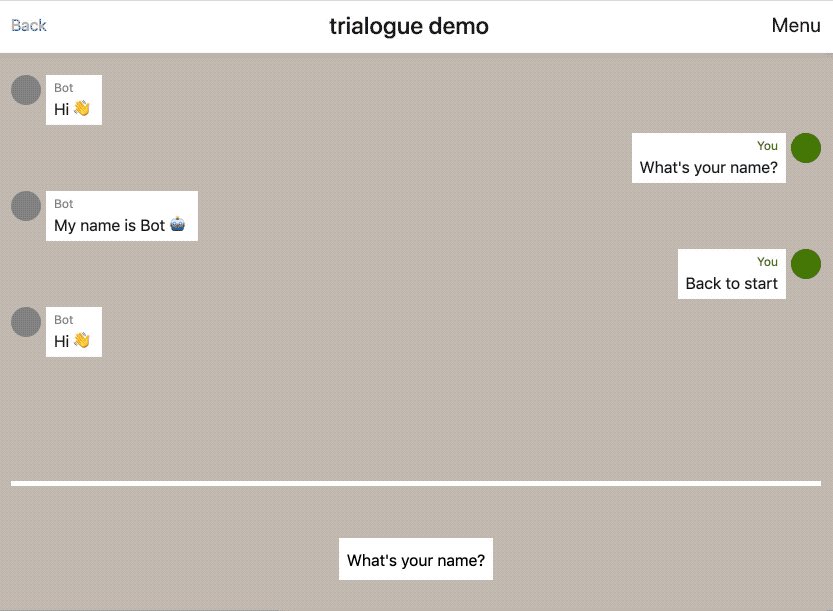
- Hit
Playto test the result (should look something like this)
Editing styles
The way to edit styling is by choosing ‘Edit Story Stylesheet’ in the story menu:

To learn more about editing styles via the Story Stylesheet, see:
- Twine 2.2: Learning Twine: Story Stylesheet by Dan Cox
- CSS is Your Friend: The Basics of Changing Twine’s Default Appearance For Newbs by Sharpe
Changing UI colours
Trialogue uses CSS variables to set the main colours of the app. You can add the following to your Story Stylesheet and tweak the colours to fit your needs:
:root {
--bg-color: #C7BDB5;
--user-color: purple;
--speaker-color: #A00;
--sidebar-bg-color: #FFF;
--navbar-bg-color: #FFF;
--passage-bg-color: #FFF;
--passage-text-color: #000;
}
Setting speaker avatars and colours
Setting avatar image and text color of a bot speaker with the name bot (passages tagged speaker-bot):
.chat-passage-wrapper[data-speaker='bot']:before {
background-image: url('https://placekitten.com/100/100');
}
.chat-passage-wrapper[data-speaker='bot'] .chat-passage::before {
color: green;
}
Setting the avatar image and text color of user passages:
.chat-passage-wrapper[data-speaker='you']:after {
background-image: url('https://placekitten.com/100/100');
}
.chat-passage-wrapper[data-speaker='you'] .chat-passage::before {
color: red;
}
Use any valid CSS color value for the color property.
⚠️ Changes From Paloma
- Changed chat layout, including rendering links in separate UserResponsePanel
- Added speaker tags; every passage must have one tag starting with “speaker-“ (e.g. “speaker-bot” or “speaker-president”).
- Added helper function to show a passage delayed based on it’s text length
story.showDelayed(idOrName);. This is helpful to display a next passage without requiring user input, e.g. have two bot speakers reply to each other. Add this code to the passage text:
<%
story.showDelayed("idOrName");
%>
Gallery
Example stories using Trialogue (add yours by submitting a Pull Request, or open an issue with a link):
- Filla Fulla Chat: Take part in an interactive conversation and explore life stories and key artworks of the iconic Czech and Slovak artists Emil Filla and Ľudovít Fulla. Throughout the chat, both artists will answer questions and share artworks as well as archival material.
- Mother Tongue: How to learn Tagalog in just one awkward conversation with your mom a day.
Development Setup
A possible workflow for collaboration between a Story Author and Format Developer:
- Story Author works on story in Twinery GUI, with current version of published Story Format selected
- Story Author exports updated version of Story to
.htmlfile and shares it with Format Developer (infrequently) - Format Developer decompiles the latest Story version from
.htmlto.tweeusing TweeGo/Twee2 (see ‘Testing during development’) - Format Developer runs TweeGo/Twee2 to compile the latest Story from
.tweeto.htmlwith WIP/’in development’ version of custom Story Format (see ‘Testing during development’) - Format Developer adjusts Story Format (frequently)
- Format Developer repeats from step 4. until happy to release a new version of Story Format
- Format Developer publishes Story Format as a new version (infrequently)
- Story Author imports the new version of the Story Format and continues working on the Story
- Repeat from 1. until happy with Story Format functionality
- 🎉
Testing during development
Building Story Format from Source
Run npm install to install dependencies. Run grunt package to create a release version for Twine under dist/. Run grunt --help to list other grunt targets.
Compiling a story using Trialogue
A way to test the result of adjustments to the Story Format, is to compile a .twee Story to .html using the Trialogue format and check the behaviour & styling in a browser.
(De)compilation can be done using either:
Decompile .html story to .twee/.tw2 using Trialogue Story Format:
tweego --decompile --output=[path/to/target.twee] [path/to/source.html] --format=Trialogue
twee2 decompile [path/to/source.html] [path/to/target.tw2]
Compile .twee/.tw2 story to .html story using Trialogue Story Format:
tweego --output=[path/to/target.html] [path/to/source.twee] --format=Trialogue
twee2 build [path/to/source.tw2] [path/to/target.html] --format=./dist/Twine2/Trialogue
Paloma
Trialogue is based on Paloma by M. C. DeMarco: a Jonah-style Story Format for Twine 1 and 2 based on Snowman by Chris Klimas.